Pair Programming
I dedicated pretty much half of this Saturday to getting a best friend up and running with a Hugo instance, the whole experience reminded me how important it is to not take shortcuts and do things the hard way, not only because he was able to learn quit a lot but because it reminded me how much I take for granted (see magic fingers).
The mission was to setup a Hugo based blog on Gitlab Pages with a custom domain and deployment via the CI/CD pipeline at Gitlab, simple, compact and all in one place, finally touches were to add Forestry.io into the mix.
Essentially the plan was to use Gitlab to gain a basic understanding of collaborative coding and working with remote repositories, understand that workflow between two people, he was able to learn about branching, commits, why we might want to merge squash rather than just merge.
We also used teletype for Atom, this handled me being able to assist with edits and see if he was doing the right thing, for terminal we could have gone the long route with ngrok and tmux but we found something called tmate which was really great.
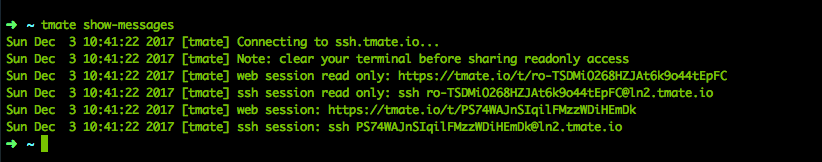
If you've never heard of tmate, you can install it using homebrew and then it's simply a case of typing
tmate
tmate show-messages

Whats really great about this is that you can choose to use either web, secure shell in both read-only and write mode, to connect to your partners session, again this keeps the barrier of entry low thus meaning that absorbing information is going to be much easier when you're just starting out.
I think we're you're coming from a windows world it's quite daunting to say 'yeah we basically work in bash and a glorified notepad'.
This session we were able to learn the following git commands
git clone
git status
git add
git commit
git log
git checkout
git branch
We were also able to explore the following
cd
pwd
mv
mkdir
rmdir
rm
cat
sudo
To finish off his local repository fell out of sync because we made a fix to the gitlab-ci.yml online, we were able to learn about the importance of correct spacing in YML, which then meant we couldn't do a git push before we'd done a pull, this meant we ended up meeting vi, so we also learned:
i - insert mode
esc - exit insert mode
control + w - delete by word
:wq - write and quit
A little cheating on his side when it came to file and folder manipulation meant that his mac grassed him up to me .DS_Store! hahaha, this lead to us untracking the store files and creating/adding it to .gitignore
I think telemate would have been more helpful if I could see the file tree rather than just the file that he was editing, hopefully thats a future improvement, i'm looking forward to trying live share with VS code when it's publicly available.
Another lesson was working with git submodules, using them to create a pattern of composition, how to fork a repository (in this case we forked a hugo theme), found a bit of an issue with gitlab recursively pulling that repo from github so we just added a before script to the gitlab ci config to pull the repo into the right directory rather than treating it as a real submodule.
Finally we did a little work with lets-encrypt to get some free security on our blog, learned about sudo locally, private and public keys plus custom domains on gitlab pages.
Ultimately we ended up with a static site blog, generated using hugo, with a ci/cd pipeline that runs on all commits to master, deploys to gitlab pages. The blog its self is editable either locally or on forestry.io.
Next steps will be to do something a little more complicated, maybe some nodeJS, terraform and AWS, an exercise where we can leverage all our git skills, ci/cd understanding and learn about infrastructure as code and nodejs.
Enjoying these posts? Subscribe for more
Subscribe nowAlready have an account? Sign in